티스토리 뷰
웹퍼블리셔로 일하면서 아직 회사를 두개밖에 다녀보지 못했지만, 두 회사에서 모두 PPT를 만들어 프레젠테이션 해야했던 적이 있기에 관련된 팁을 공유하고자 한다.
급하게 PPT가 만들 때 빠르게 작성할 수 있다. PPT 형식으로 사용해도 되고, 일반 문서도 되면서도 작업시간이 단축된다. 😋
기본 사용방법 튜토리얼
준비물
- Visual Studio Code (https://code.visualstudio.com/ 에서 설치할 수 있다.)
튜토리얼
ppt파일을 만들 폴더를 하나 만든다.
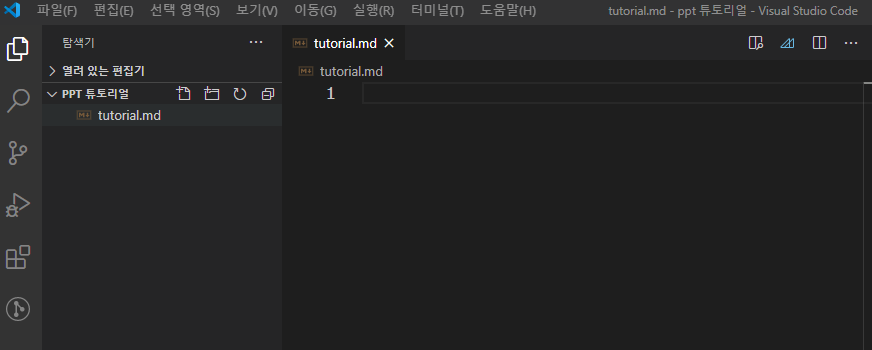
해당 폴더를 Visual Studio Code로 연다.
폴더 여는 방법을 모르겠다면 VSCode 파일을 열고 화면 안에 드래그 앤 드랍하거 '[파일 > 폴더 열기...] 이동 후, 원하는 폴더 찾아서 선택하자.
익스탠션 탭에서 'Marp for VS Code'를 설치한다.
익스탠션 창여는 단축키는 (윈도우에서)
ctrl + Shift + X
1에서 생성한 폴더 안에 마크다운 파일을 생성한다.마크다운 파일의 확장자는
.md이다.그리고 아래와 같이 최상단에
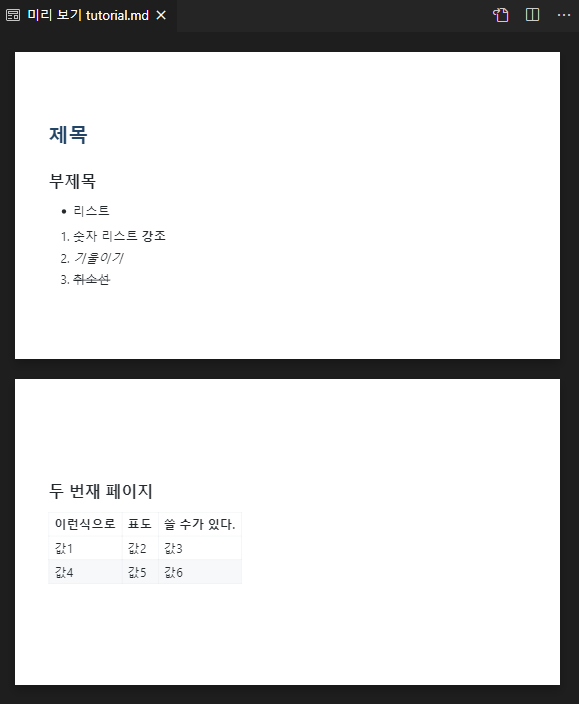
marp: ture를 작성하고 (위 아래에---도 작성되어야 함) 나머지는 마크다운 문법을 사용하면 된다.--- marp: true --- # 제목 ## 부제목 - 리스트 1. 숫자 리스트 **강조** 2. _기울이기_ 3. ~~취소선~~ --- ## 두 번재 페이지 | 이런식으로 | 표도 | 쓸 수가 있다. | | ---------- | ---- | ------------- | | 값1 | 값2 | 값3 | | 값4 | 값5 | 값6 |위의 결과물 ↓

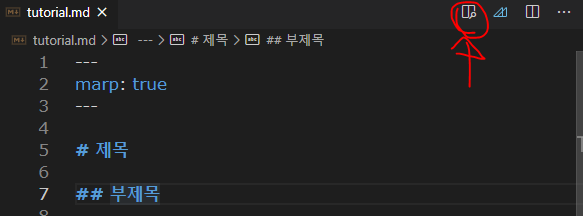
미리보기는 marp for VS Code를 설치하면 md파일 작성시 우측 상단 아이콘을 클릭하면 된다. (아이콘은 md파일이 활성화 되어있을 때 나타난다.)


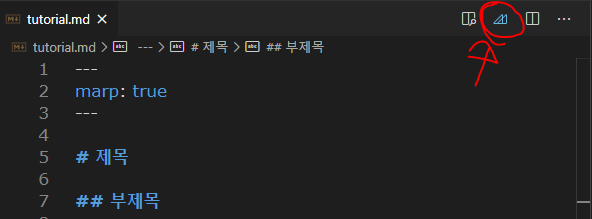
파일을 모두 작성했다면 md파일을 활성화 하고 있을 때 우측 상단에 나오는 아이콘을 클릭하여 저장하면 된다.
아이콘 클릭

Export slide deck...

pdf, html, pptx, png, jpg 확장자로 저장할 수 있다.
css파일 적용하는 방법
기본 테마만으로도 깔끔하다고 생각하지만 폰트를 적용하거나 배경, 글씨색을 변경하는 등 스타일을 바꾸고 싶다면 어떤 css파일을 사용할 것인지 우선 설정하면 된다.
css파일을 생성한다.
나는
themes폴더를 만들고 그 안에my-theme.css라는 파일을 만들었다. (파일명은 원하는대로 지어도 상관 없으나theme.css라는 파일명은 적용되지 않으니 해당 이름은 피하도록 하자.)
설정 > 작업영역 탭 클릭 후, 설정 파일(json)을 수정해주자.

위 이미지 경로로 들어가면
settings.json이라는 파일이 생긴다.1에서 만든 폴더 안에.vcode라는 폴더가 생겼을 텐데 그 안의settings.json파일이 바로 이것이다. 이게 뭐냐면 이 폴더 안의 작업 환경에만 세팅을 하겠단 뜻이다. (우린 이 폴더에서 ppt를 만들거니까!){ "markdown.marp.themes": [ "./themes/my-theme.css" ] }위와 같이 json파일을 작성해주면 된다. (경로는 자기가 만든 css파일을 작성하면 된다)
1에서 만든 css파일을 작성해주자./* @theme my-theme */ @import 'default'; section { background: #fa0; }- 첫번째 줄의
/* @theme my-theme */my-theme대신 원하는 테마의 이름을 작성해주면 된다. (나중에 md파일에서 사용할 테마 이름이다.)
- 두번째 줄의
@import 'default';- 기본적인 ppt 스타일을 불러오는 코드이다.
- 두번째 줄 이후로는 평소대로 css코드를 작성하면 된다. 😉
- 첫번째 줄의
md파일에서 테마를 설정해준다.
--- marp: true theme: my-theme --- # 제목 ## 부제목 - 리스트 1. 숫자 리스트 **강조** 2. _기울이기_ 3. ~~취소선~~- 세 번째 줄의
theme: my-theme- 우리가
3에서 첫번째줄에 지정해줬던 테마 이름을 써주면 끝
- 우리가
- 세 번째 줄의
끝! (미리보기를 통해 실시간으로 스타일이 적용되는 것을 확인하면 스타일을 커스텀할 수 있다!)

기타 활용 팁
https://gist.github.com/yhatt/a7d33a306a87ff634df7bb96aab058b5
위 링크를 참고하면 빠르게 작업할 수 있다.
Marp 사이트 주소 : https://marp.app/
'기타' 카테고리의 다른 글
| 앨리스 배열 키보드(키크론 v10) 사용 & 커스텀 후기 (1) | 2024.03.14 |
|---|---|
| 키보드 엑스포 후기 (0) | 2024.01.17 |
| 티스토리 블로그로 이전! (0) | 2020.12.12 |
- Total
- Today
- Yesterday
- 키크론 v10
- 리액트
- 웹퍼블리셔
- 네트워크
- 정규표현식
- 취미
- 타입스크립트
- 회고록
- 개발일지
- AWS
- 강의후기
- 삽질방지
- 키보드
- 토이프로젝트
- 하우징 도색
- 팁
- 삽질방시
- TIL
- storybook
- 앨리스배열
- 마크다운
- DevOps
- 보안
- autoplay
- 프로젝트
- 리덕스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
